AEM Developerの皆様お疲れさまです。AEMエンジニアの王です。
皆様ご存知のように、CURLコマンドを利用することにより、AEMのノードの作成・削除ができます。今回は、CURLコマンドでAEMのIndexを作成する方法を紹介します。
1.CURLコマンドでAEMの Index 作成
ここで登場するのは、Windows 10 のコマンドプロンプトです。Windows 10 には、2018年のWindows 10 Ver.1803(RS3)からcurl.exeコマンドが標準で付属しています。
1-1. curl.exe のバージョン確認
$ curl.exe --version curl 7.55.1 (Windows) libcurl/7.55.1 WinSSL Release-Date: 2017-11-14, security patched: 2019-11-05 Protocols: dict file ftp ftps http https imap imaps pop3 pop3s smtp smtps telnet tftp Features: AsynchDNS IPv6 Largefile SSPI Kerberos SPNEGO NTLM SSL
1-2. Index 作成する CURLコマンドの実行
curl -u admin:admin -F"_charset_=utf-8" -F":nameHint=attribute" -F"jcr:primaryType=nt:unstructured" -F"propertyIndex=true" -F"propertyIndex@TypeHint=Boolean" -F"ordered=true" -F"ordered@TypeHint=Boolean" -F"name=jcr:content/metadata/attribute" http://localhost:4502/oak:index/damAssetLucene/indexRules/dam:Asset/properties/
実行結果のStatusコードが201になっていることを確認します。(※201 Created 成功ステータスレスポンスコード)
<html> <head> <title>Content created /oak:index/damAssetLucene/indexRules/dam:Asset/properties/attribute</title> </head> <body> <h1>Content created /oak:index/damAssetLucene/indexRules/dam:Asset/properties/attribute</h1> <table> <tbody> <tr> <td>Status</td> <td><div id="Status">201</div></td> </tr> <tr> <td>Message</td> <td><div id="Message">Created</div></td> </tr> ・・・(中略)・・・ </body> </html>
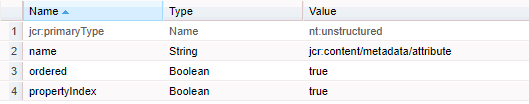
実行すると、AEMの /oak:index/damAssetLucene/indexRules/dam:Asset/properties/ の配下にattributeのIndexノードが生成されます。

1-3. CURLコマンドオプションの説明
具体的に、CURLコマンドのオプションは、どういうふうに設定するのを説明します。
| # | CURLコマンドオプション | 説明 |
|---|---|---|
| 1 | -u admin:admin | AEMのログイン情報 |
| 2 | -F"charset=utf-8" | 文字コード |
| 3 | -F":nameHint=attribute" | Indexのノード名 |
| 4 | -F"jcr:primaryType=nt:unstructured" | 属性jcr:primaryTypeのName、Value |
| 5 | -F"propertyIndex=true" | 属性propertyIndexのName、Value |
| 6 | -F"propertyIndex@TypeHint=Boolean" | 属性propertyIndexのタイプ |
| 7 | -F"ordered=true" | 属性orderedのName、Value |
| 8 | -F"ordered@TypeHint=Boolean" | 属性propertyIndexのタイプ |
| 9 | -F"name=jcr:content/metadata/attribute" | 属性nameのName、Value |
2.生成したAEMの Index の確認
2-1. 整形プラグインのインストール
CURL の JSON 結果を整形してくれるプラグイン「curlx」をインストールします。
$ npm install curlx -g
「curlx」のバージョンを確認します。
$ curlx -version v0.0.12
2-2. Indexの抽出
AEMの Query Builder を利用し、次のクエリでは、ordered属性が「true」のIndexを抽出します。
path=/oak:index/damAssetLucene/indexRules/dam:Asset/properties 1_property=ordered 1_property.value=true 1_property.operation=equals p.limit=-1 p.hits=full orderby=path
CURL のプラグイン「curlx」を利用する場合、JSON 形式で出力する抽出結果を整形してくれます。
$ cx -u admin:admin "http://localhost:4502/bin/querybuilder.json?1_property=ordered&1_property.operation=equals&1_property.value=true&orderby=path&p.hits=full&p.limit=-1&path=%2foak%3aindex%2fdamAssetLucene%2findexRules%2fdam%3aAsset%2fproperties"
2-3. 抽出結果確認
JSON 形式の抽出結果から、1で作成したAEMの Index を確認できます。
HTTP/1.1 200 OK Date: Wed, 28 Apr 2021 11:16:25 GMT X-Content-Type-Options: nosniff Set-Cookie: cq-authoring-mode=TOUCH; Path=/; Expires=Wed, 05-May-2021 11:16:25 GMT; Max-Age=604800 Expires: Thu, 01 Jan 1970 00:00:00 GMT Content-Type: application/json;charset=utf-8 Content-Length: 3058 { "success": true, "results": 14, "total": 14, "more": false, "offset": 0, "hits": [ { "jcr:path": "/oak:index/damAssetLucene/indexRules/dam:Asset/properties/attribute", "jcr:primaryType": "nt:unstructured", "ordered": true, "propertyIndex": true, "name": "jcr:content/metadata/attribute" }, ・・・(中略)・・・ { "jcr:path": "/oak:index/damAssetLucene/indexRules/dam:Asset/properties/tiffImageWidth", "jcr:primaryType": "nt:unstructured", "ordered": true, "propertyIndex": true, "name": "jcr:content/metadata/tiff:ImageWidth", "type": "Long" } ] }
最後に
以上となります。 この記事を書くにあたって、自分でも知らない内容が多く勉強になりました。