こんにちは! 大和株式会社の青葉です。
アドベントカレンダー7日目は、AEMモダナイズ関連のTipsをご紹介したいと思います。
AEMのバージョンアップや新機能紹介に伴って、より最新の標準機能を使ったり、開発技法に従ったり、モダナイズしていく流れが顕著になってきています。
ざっと洗い出すと以下のようなイメージでしょうか:
| AS-IS | TO-BE |
|---|---|
| Classic UI | Touch UI |
| 静的テンプレート | 編集可能テンプレート |
| JSP | HTL |
| 独自コンポーネントの開発 | コアコンポーネントベースの開発 |
今まで静的テンプレートを使っていたけれど、ちょっとずつ編集可能テンプレートを使うようにシフトしていきたいケースもあるかと思います。
今回の記事では静的テンプレートと編集可能テンプレートの"共存"についてフォーカスを当てていきます。
静的テンプレートと編集可能テンプレートは"共存"できるのか?
ここでの"共存"とは、静的テンプレートで既に作られたページ群の中に、編集可能テンプレートでページを作って編集できることを意味しています。
また、ここでお話しする内容は、以下を前提としております:
- 同じAEMインスタンス上で編集可能テンプレート化(モダナイズ)を進めている
- 編集可能テンプレートで作ったページでは、コアコンポーネントを継承しているプロキシコンポーネントを使用
結論から言うと、共存は可能です。
どうしたら共存できるのか、具体例を使って見ていきましょう。
静的テンプレートと編集可能テンプレートを共存させる
例えば、全てのページが静的テンプレートで作られたmysiteというテナントの下にいくつかコンテンツが分かれているとします:
/content/mysite/company/content/mysite/info/content/mysite/services/content/mysite/recruit
info下だけ、静的テンプレートと編集可能テンプレートの両方を使えるようにしたい場合、/content/mysite/info/jcr:contentに以下プロパティを追加します:
| プロパティ名 | cq:allowedTemplates |
| 種類 | String[] |
| 値1 | /conf/mysite/settings/wcm/templates/.* 編集可能テンプレートのパス |
| 値2 | /apps/mysite/templates/information 静的テンプレートのパス |
静的テンプレートと編集可能テンプレートの両方を使えるようにするため、値を複数設定していることもポイントですね。
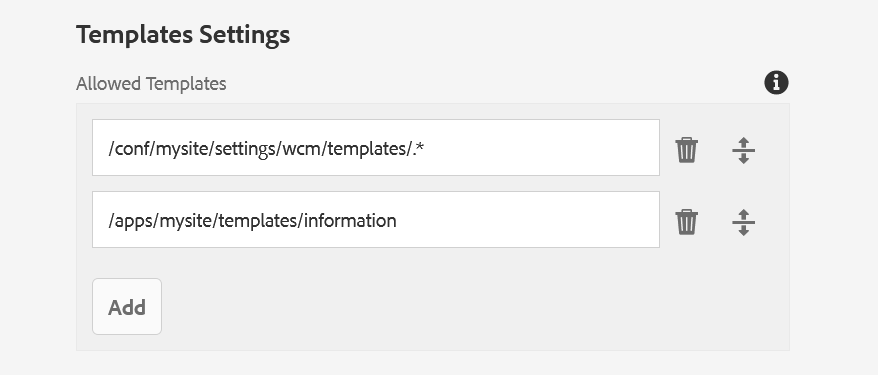
上記はプロパティを直接追加している方法ですが、例えばinfo以下が既にページコアコンポーネントを継承して作成されていれば、AEMのサイトコンソールからmysite/infoのプロパティを開き、AdvancedタブのTemplate SettingsのAllowed TemplatesにてUIを介して設定することもできます:

注意点
静的テンプレートのノードにallowedPathプロパティを既に設定していたとしても、上記のcq:allowedTemplatesで静的テンプレートのパスも指定しないと(ページ作成時の)テンプレート一覧に表示されないため、ここだけ注意が必要です。
さいごに
7日目の内容は以上となります。
少しずつ、新しい知識や技術を吸収・実践していきましょう。
次回は狩野教授が担当します、テーマは「ローカル環境でコードが反映されない時に疑う箇所」です!お楽しみに~!私も楽しみです!