AEM Developerの皆様、こんにちは!
大和株式会社の青葉です。
今回は、ローカル環境を簡単に外部公開できる、ngrok(エングロック)というサービスについてご紹介します。
特徴
- 外部公開用のURLをコマンド1つで発行できる
- http または https で公開できる
- 無料アカウントでちょっとした動作確認ができる
ユースケース
ローカル環境で開発したサイトなどを、PCブラウザのデベロッパーツールを使わずにスマートフォンやタブレット端末などで実際に確認したい時に使います。
AEM開発の場合、例えばページ編集画面にてレスポンシブグリッドで設定した内容がちゃんと反映されているか、PC以外の端末で確認するといったケースが考えられます。
ngrokで発行されたURLを社内メンバーだけに共有してアクセスしたり、テストしたりする分には問題ないかと思いますが、外部に見せたくないもの、プロジェクト情報が含まれるようなセンシティブなものは含まないよう普段から心掛けましょう。
また、ローカル環境で開発中のものを、デモ的にお客様に体験していただきたい場合にも便利です。わざわざサーバーを立てる必要がありませんし、発行されるURLはngrokサービスを起動する度に変わりますので、打ち合わせの間だけアクセス可能にすることが簡単にできます。
インストール手順
(1) ngrok公式サイトでzipをダウンロードする
https://ngrok.com/download
(2) zipを解凍し、任意のディレクトリにngrok.exeを配置する
例:[ユーザー]/ngrok/ngrok.exe
(3) ngrokアカウント(無料)を登録する
(4) 登録したアカウントでログイン後、ngrokダッシュボード画面にアクセスする
(5) Getting Startedの下にあるYour Authtokenメニューをクリックし、自分用の認証トークンをコピーする
(6) 以下コマンドで認証トークンを登録する ※初回のみ、毎回やる必要はありません
./ngrok authtoken [認証トークン]
認証トークンが登録完了すると、ymlファイルが作成され、ここに認証トークンが保存されます
例:C:\Users\[ユーザー]\.ngrok2\ngrok.yml
使用手順
(1) コマンドプロンプトを起動する
(2) 以下コマンドを実行
ngrok http [ポート番号]
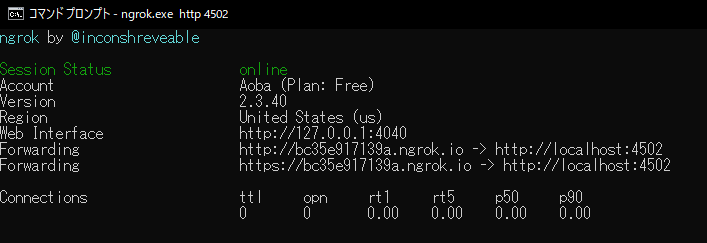
コマンドを実行すると、ngrokサービスが開始され、ステータス、アカウント、発行URLなどの情報が表示されます。Forwardingと書かれた箇所が発行URLに該当します。

上記コマンドではhttpと指定して実行していますが、https版のURLも一緒に発行してくれるところが親切ですね。
外部公開用のURLが有効になっている(Session StatusがOnlineになっている)間は、ngrokダッシュボード画面のEndpointsの下にあるStatusメニューでもURLやステータスを確認できます。うまく表示されていない場合はページを更新してみてください。
(3) 発行されたURLをブラウザに入力し、アクセスする
(4) コマンドプロンプトにてctrl + Cでngrokサービスを停止する
例
ポート番号 4502 で起動している AEM Author を外部公開する際、以下コマンドを実行します:
ngrok http 4502
コマンド実行後、以下URLが発行されるとします:
http://f604fd1e0c90.ngrok.io/
ここでAEM Authorの以下ページを確認したい場合、
http://localhost:4502/content/yamato/about.html?wcmmode=disabled
ブラウザに入力するアドレスは以下になります:
http://f604fd1e0c90.ngrok.io/content/yamato/about.html?wcmmode=disabled
つまり、localhost:4502を発行されたドメインf604fd1e0c90.ngrok.ioに書き換えるだけですね。
さいごに
AEMだけに限らず、何かローカルで開発したものを外部公開した時にどう見えるのか、どう動くのかを確かめたい時に使える便利なサービスです。
AEM開発に主力を注ぎつつ、周辺分野にも一緒に強くなっていきましょう!